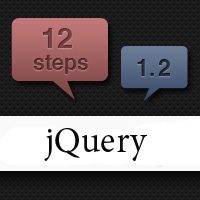
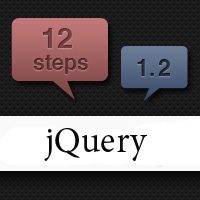
 В данном уроке мы рассмотрим принцип создания появляющихся подсказок на JQuery в которых может находиться не только текст но и картинка или ссылка.
В данном уроке мы рассмотрим принцип создания появляющихся подсказок на JQuery в которых может находиться не только текст но и картинка или ссылка.

И так приступим к созданию этой полезной вещи. Создадим новый HTML документ и просто вставим следующий код между тегами это будет основа для появляющихся подсказок.
1234567891011121314151617181920212223
|
Наведите на меня мышку
|
Теперь придадим стиль нашей подсказки, для этого надо создать CSS файл вставить туда ниже приведённый набор стилей.
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960
|
* {
margin: 0;
padding: 0;
}
body {
padding: 10px;
}
.bubbleInfo {
position: relative;
margin: 50px;
}
.trigger {
position: absolute;
}
/* Bubble pop-up */
.popup {
position: absolute;
display: none;
z-index: 50;
border-collapse: collapse;
}
.popup td.corner {
height: 15px;
width: 19px;
}
.popup td#topleft { background-image: url(images/bubble-1.gif); }
.popup td.top { background-image: url(images/bubble-2.gif); }
.popup td#topright { background-image: url(images/bubble-3.gif); }
.popup td.left { background-image: url(images/bubble-4.gif); }
.popup td.right { background-image: url(images/bubble-5.gif); }
.popup td#bottomleft { background-image: url(images/bubble-6.gif); }
.popup td.bottom { background-image: url(images/bubble-7.gif); text-align: center;}
.popup td.bottom img { display: block; margin: 0 auto; }
.popup td#bottomright { background-image: url(images/bubble-8.gif); }
.popup table.popup-contents {
font-size: 12px;
line-height: 1.2em;
background-color: #fff;
color: #666;
font-family: "Lucida Grande", "Lucida Sans Unicode", "Lucida Sans", sans-serif;
}
table.popup-contents th {
text-align: right;
}
table.popup-contents td {
text-align: left;
}
tr#download th {
text-align: left;
text-indent: -9999px;
background: url(images/starburst.gif) no-repeat top right;
height: 17px;
}
tr#download td a {
color: #333;
}
|
Осталось прописать Javascript между тегами который и отвечает за красивое появление подсказок
12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152
|
$(function () {
$('.bubbleInfo').each(function () {
var distance = 10;
var time = 250;
var hideDelay = 500;
var hideDelayTimer = null;
var beingShown = false;
var shown = false;
var trigger = $('.trigger', this);
var info = $('.popup', this).css('opacity', 0);
$([trigger.get(0), info.get(0)]).mouseover(function () {
if (hideDelayTimer) clearTimeout(hideDelayTimer);
if (beingShown || shown) {
// don't trigger the animation again
return;
} else {
// reset position of info box
beingShown = true;
info.css({
top: -90,
left: -33,
display: 'block'
}).animate({
top: '-=' + distance + 'px',
opacity: 1
}, time, 'swing', function() {
beingShown = false;
shown = true;
});
}
return false;
}).mouseout(function () {
if (hideDelayTimer) clearTimeout(hideDelayTimer);
hideDelayTimer = setTimeout(function () {
hideDelayTimer = null;
info.animate({
top: '-=' + distance + 'px',
opacity: 0
}, time, 'swing', function () {
shown = false;
info.css('display', 'none');
});
}, hideDelay);
return false;
});
});
});
//-->
|
Всё! 
 В данном уроке мы рассмотрим принцип создания появляющихся подсказок на JQuery в которых может находиться не только текст но и картинка или ссылка.
В данном уроке мы рассмотрим принцип создания появляющихся подсказок на JQuery в которых может находиться не только текст но и картинка или ссылка.