Категория: jQuery.
 В этом примере я хотел бы показать, как создать действительно современный вариант стилизации меню различных настроек, это может быть панель администратора или анкета регистрации и т.д. Для реализации всего этого мы будем использовать библиотеку jQuery mobile, которая как я думаю отлично подходит для создания таких страниц настройки. И так посмотрите демонстрацию того что должно получиться и скачайте архив с исходными файлами.
В этом примере я хотел бы показать, как создать действительно современный вариант стилизации меню различных настроек, это может быть панель администратора или анкета регистрации и т.д. Для реализации всего этого мы будем использовать библиотеку jQuery mobile, которая как я думаю отлично подходит для создания таких страниц настройки. И так посмотрите демонстрацию того что должно получиться и скачайте архив с исходными файлами.
HTML
Для того что бы использовать jQuery mobile мы должны связать эту библиотеку и CSS файл.
Теперь HTML разметка всей формы.
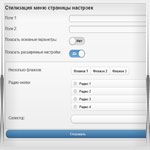
Стилизация меню страницы настроек
Поле 1:
Поле 2:
Показать основные параметры:
Нет
Да
Ввод текста 1:
Ввод текста 2:
Переключение:
Нет
Да
Ползунок:
Показать расширенные настройки:
Нет
Да
Несколько флажков:
Флажок 1
Флажок 2
Флажок 3
Радио кнопки:
Радио 1
Радио 2
Радио 3
Радио 4
Селектор:
Вариант 1
Вариант 2
Вариант 3
Вариант 4
Вариант 5
Отправить
Отменить
А теперь код JS обработчика.
$(document).ready(function() {
$('#basic_settings').change(function(event, ui) {
if ($(this).attr('value') == 'on') {
$('.hidden_basic_settings').slideDown(500);
} else {
$('.hidden_basic_settings').slideUp(500);
}
});
$('#advanced_settings').change(function(event, ui) {
if ($(this).attr('value') == 'on') {
$('.hidden_advanced_settings').slideDown(500);
} else {
$('.hidden_advanced_settings').slideUp(500);
}
});
});