 Набор готовых с тилей с красивыми эффектами глянцевого пластика. Размер архива:4.35…
Набор готовых с тилей с красивыми эффектами глянцевого пластика. Размер архива:4.35…  Набор готовых кистей для программы фотошоп – Гранж рамки Формат файлов: ABR — JPG Размер архива: 17 МБ…
Набор готовых кистей для программы фотошоп – Гранж рамки Формат файлов: ABR — JPG Размер архива: 17 МБ…  Набор кистей для программы Photoshop, различные геометрические фигуры. Формат файлов в архиве: ABR/JPG. Размер архива: 8.24…
Набор кистей для программы Photoshop, различные геометрические фигуры. Формат файлов в архиве: ABR/JPG. Размер архива: 8.24…  Данный скрипт использующий PHP и MySQL, является готовой системой управления пользователями, вы можете использовать этот скрипт для интеграции в вашу…
Данный скрипт использующий PHP и MySQL, является готовой системой управления пользователями, вы можете использовать этот скрипт для интеграции в вашу…  Этот плагин jQuery, позволяет вам размещать различную информацию в модальном окне, это может быть реклама, приветственные сообщения, видео ролики. Также…
Этот плагин jQuery, позволяет вам размещать различную информацию в модальном окне, это может быть реклама, приветственные сообщения, видео ролики. Также…  PG Newsletter PRO – это мощная система сервиса E-mail маркетинга, которая позволяет пользователям отправлять HTML и текстовые информационные письма для…
PG Newsletter PRO – это мощная система сервиса E-mail маркетинга, которая позволяет пользователям отправлять HTML и текстовые информационные письма для…

Наличие процентного показателя загрузки необходимо для flash клипов, он не даёт воспроизводиться фильму до полной загрузки и тем самым корректно отобразиться у пользователя. В этом уроке я покажу как создаётся внешне простой процентный показатель загрузки , и так как прелоадеры создаются по одному принципу, внешний стиль загрузчика в ваших фильмах будет зависеть от вас! Для понимания данного урока вам совсем необязательно большие познания в ActionScript тут нет нечего особо сложного.
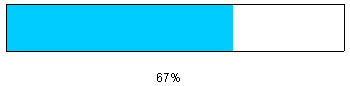
Итак приступим, для начала разберёмся как это всё работает. Принцип работы прелоадера прост, с помощью ActionScript проверяется информация какой размер клипа и сколько уже загружено к пользователю если меньше чем всего значит загрузка ещё не завершена, а если равно можно начинать просмотр. К тому же мы добавим графический индикатор который покажет сколько процентов уже загружено.
Шаг-1
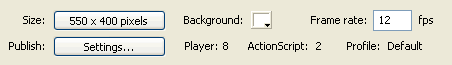
Создаём новый клип со стандартными настройками

Шаг-2
Создаём новый слой и назовём его Actions, а который уже был в Contents. Графика у нас будет на первом слое а код на втором и это поможет не запутаться.
Нажимаем правой кнопкой мыши линии слоя Actions и из выпадающего меню выбираем Insert Keyframe, а на слое Contents выбераем Insert Frame, тем самым у нас на нижнем слое второй кадр не будет отличается от первого, а на слое Actions второй кадр не зависит от первого.

Шаг-3 создаём индикатор
Так как графика у нас будет находиться на слое Contents выделяем его и с помощью инструмента Rectangle Tool рисуем в центре сцены прямоугольник как показано на рисунке.


Шаг-4
Теперь надо перевести прямоугольник в мувиклип, чтобы мы могли воздействовать на него через ActionScipt, но сначала разделим заливку и рамку используя Selection Tool и выделяем только рамку


Шаг-5
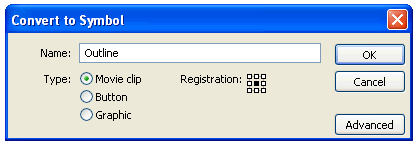
Преобразуем рамку в мувиклип, нажимаем F8 и в открывшимся окне выбираем Movie clip называем наш символ допустим Outline.

Шаг-6
Выделяем заливку прямоугольника с помощью Selection Tool, жмем F8 проделывая тоже что и с рамкой но здесь нам надо определить положение с которого будет начинать расти прямоугольник. Для этого левую сторону квадрата выбираем в окошке Conver to Symbol, как на рисунке ниже.

Шаг-7
Для того чтобы дать понять ActionScript с каким именно обектом ему работать выделим неаш прямоугольник и откроем панель Properties и задаем ему instance name — bar_mc.

Шаг- 8 Создаем поля с показателями процентов
Для этого выбираем инструмент Text Tool и создаем простое текстовое поле под прямоугольником. В Properties измените Text Type на Dynamic и задайте instance name — loader_txt. Шрифт и размер можете поставить любой, я выбрал to _sans размером 12px черного цвета

Шаг-9
Добавление ActionScript
На слое Actions идём на второй кадр и вставляем в окно панели Actions следующий код
1 2 3 4 5 6 7 |
if (_root.getBytesTotal() != _root.getBytesLoaded()){
gotoAndPlay(1);
}
bar_mc._xscale=(_root.getBytesLoaded()/_root.getBytesTotal())*100;
loader_txt.text=Math.round((_root.getBytesLoaded()
/_root.getBytesTotal())*100)+"%";
|
Давайте немного поподробней разберём этот код
123 |
if (_root.getBytesTotal() != _root.getBytesLoaded()){
|
проверяет, сколько байт загружено у пользователя и сравнивает с тем, сколько есть на самом деле. Если Значения не равны (!=), то возвращаемся на первый кадр. Далее мы растягиваем прямоугольник на столько процентов, сколько загружено:
1 |
bar_mc._xscale=(_root.getBytesLoaded()/_root.getBytesTotal())*100; |
и задаем текстовому полю процентное значение + «%»:
1 |
loader_txt.text=Math.round((_root.getBytesLoaded() |
Все, наш прелоадер готов, теперь все содержимое мы можем размещать с третьего кадра. Для примера разместим на третьем кадре картинку большого веса и проверим работу загрузчика (File > Import > Import to Stage и выбираем картинку). Теперь жмем Ctrl+Enter и имитируем загрузку, идя View > Simulate Download, или нажимаем Ctrl+Enter дважды.
Normal 0 false false false RU X-NONE X-NONE
Наличие процентного показателя загрузки необходимо для flash клипов, он не даёт воспроизводиться фильму до полной загрузки и тем самым корректно отобразиться у пользователя.
В этом уроке я покажу как создаётся внешне простой процентный показатель загрузки , и так как прелоадеры создаются по одному принципу, внешний стиль загрузчика в ваших фильмах будет зависеть от вас! Для понимания данного урока вам совсем необязательно большие познания в ActionScript тут нет нечего особо сложного.
 Набор векторного клипарта — люди в бизнесе, бизнес команда. Формат файлов: EPS,JPG Размер архива: 14 МБ…
Набор векторного клипарта — люди в бизнесе, бизнес команда. Формат файлов: EPS,JPG Размер архива: 14 МБ…  22 качественных фоновых изображения в светлых тонах. Высокое разрешение изображения в формате JPEG -3600 × 2400. Размер архива: 58,9 МБ…
22 качественных фоновых изображения в светлых тонах. Высокое разрешение изображения в формате JPEG -3600 × 2400. Размер архива: 58,9 МБ…  Набор векторных бордюров с золотистым декоративным орнаментом. Формат файлов: TIF – AI Размер архива: 18 МБ…
Набор векторных бордюров с золотистым декоративным орнаментом. Формат файлов: TIF – AI Размер архива: 18 МБ…  Набор из 7 изображений водной поверхности, с разрешением 3300 на 2500 px. Формат файлов: JPG Размер архива: 27 МБ…
Набор из 7 изображений водной поверхности, с разрешением 3300 на 2500 px. Формат файлов: JPG Размер архива: 27 МБ…  Набор из 15 изображений больших океанских волн высокого качества с разрешением 3400 на 2400 px. Формат файлов: JPG Размер архива: 106 МБ…
Набор из 15 изображений больших океанских волн высокого качества с разрешением 3400 на 2400 px. Формат файлов: JPG Размер архива: 106 МБ…  Набор из 5 изображений высокого качества, на тему заросших зелёной растительностью джунглей. Формат файлов: JPG Размер архива: 137 МБ…
Набор из 5 изображений высокого качества, на тему заросших зелёной растительностью джунглей. Формат файлов: JPG Размер архива: 137 МБ…