Категория: jQuery.

dhtmlxScheduler – это инструмент, написанный на JavaScript, который позволяет вам создать совой собственный онлайн календарь событий. В этой статье мы попытаемся создать приложение такого рода, а затем добавить к нему некоторые дополнительные функции. dhtmlxScheduler может получать данные средствами, json, XML, и использовать внешнею базу данных, но в этом случае у вас должен быть веб-сервер, например Apache или Nginx с PHP и MySQL.
Мы рассмотрим оба варианта хранения данных, так что вы можете выбрать способ который хотите.
Для начала необходимо просмотреть пакет планировщика и извлечь из архива папку codebase в рабочую директорию.
Форматы данных.
Прежде чем мы инициализируем календарь, подготовить данные для визуализации. Самый простой из возможных способов, это создать массив и использовать его в качестве источника данных.
Кроме того иметься возможность создать базу данных на стороне сервера и скрипт который будет обрабатывать соединения с базой данных. Всё это позволит сохранить существующие события в период между сессиями.
Встроенные Json данные. Если вы хотите создать массив данных, вы должны узнать какие свойства можно использовать.
Это будет несложно так как их всего четыре.
ID – это идентификатор события. Число календаря.
start_date – это дата когда событие должно начаться. По умолчанию его формат: “%m/%d/%Y %H:%i”
end_date – дата когда событие заканчивается.
text — свойство содержит описание события.
Теперь вы можете создать последовательность событий.
var events = [
{id:1, text:"Dentist", start_date:"08/11/2015 14:00",
end_date:"08/11/2015 15:00"},
{id:2, text:"Conference", start_date:"08/12/2015 12:00",
end_date:"08/12/2015 19:00"},
{id:3, text:"Kayaking", start_date:"08/15/2015 09:00",
end_date:"08/16/2015 22:00"}
];
База данных.
Прежде всего нам необходимо создать саму базу данных.
CREATE DATABASE schedule;
USE schedule;
CREATE TABLE `events` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`start_date` datetime NOT NULL,
`end_date` datetime NOT NULL,
`text` varchar(255) NOT NULL,
PRIMARY KEY (`id`)
);
Если у вас всё прошло успешно, мы можем продолжить.
Теперь нам нужно создать серверный скрипт, который будет инициализировать подключение к нашей базе данных.
Назовём этот файл data.php и поместим его в рабочий каталог.
Обратите внимание что функция mysql_connect () принимает имя пользователя и пароль в качестве второго и третьего параметра, так что не забудьте поменять их на свои.
Этот код используется dhtmlxScheduler для обеспечения доступа к внешним источникам данных.
Далее он подключается к MySQL и выбирает нашу созданную ранее базу данных.
И наконец, он задаёт колонки которые мы создали в качестве данных для визуализации.
Итак, мы закончили конфигурирования базы данных, что означает что можно приступить к инициализации планировщика.
Инициализация планировщика.
Теперь давайте создадим HTML файл который будет содержать необходимый код для инициализации dhtmlxScheduler.
Файл будет называться index.html, в нём нужно подключить, необходимы файлы.
Теперь мы можем определить необходимые div контейнеры.
Поместите следующий код между тегами .
Теперь нам необходимо определить подходящий стиль. В нашем случае будет использоваться полноэкранный режим.
Вот код стиля:
html, body{
margin:0px;
padding:0px;
height:100%;
overflow:hidden;
}
И вот теперь мы можем инициализировать планировщик.
scheduler.init('scheduler_here', new Date(),"month");
В этом коде init() который инициализирует планировщик внутри div контейнера scheduler_ here, далее устанавливает текущую дату в качестве начальной. Вот и всё что вам потребуется для создания календаря.
Включите JavaScript и CSS файлы, определите DIV и стиль, запустить конструктор и вы получите ваше приложение.

С помощью встроенного источника данных.
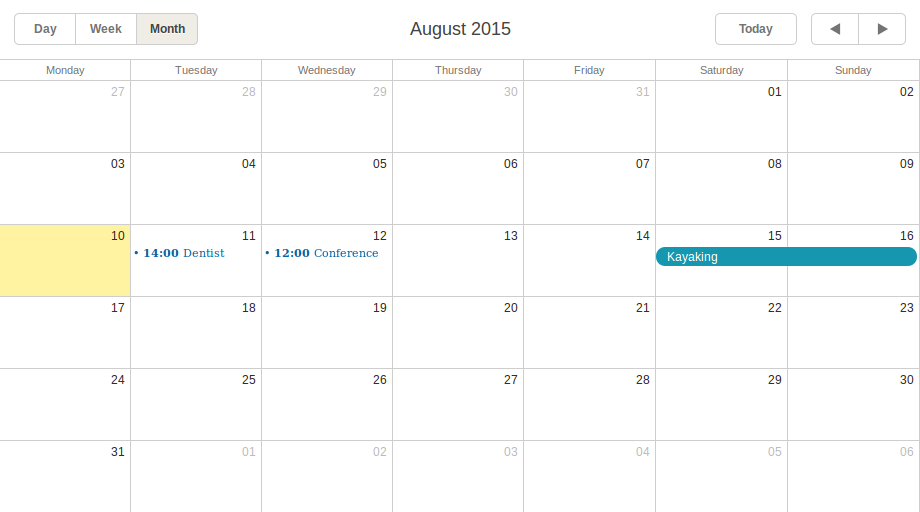
Используя массив который мы создали ранее, можно применить такой код.
scheduler.parse(events, "json");
Этот метод принимает два параметра: имя источника данных (в нашем случае events массив) и формат данных. Обновите страницу и увидите следующий результат.

Вы уже можете протестировать ваш планировщик, добавить новые задания и так далее. Но используя встроенный источник данных нет возможности сохранить ваши данные, все события которые вы добавили, исчезнут после обновления страницы.
Но не переживайте у нас есть база данных, давайте используем её.
База данных.
Чтобы избежать исчезновения данных мы можем использовать базу данных. Прежде всего вы должны изменить формат даты по умолчанию.
Поместите следующий код перед scheduler.init():
scheduler.config.xml_date="%Y-%m-%d %H:%i";
Теперь взамен scheduler.init() вы должны использовать код который позволит загружать существующие события из базы данных и сохранять их.
/* loading data from the server */
scheduler.load("data.php");
/* saving data */
var dp = new dataProcessor("data.php");
dp.init(scheduler);
Мы исползуем метод load() для загрузки целей. Он принимает путь к скрипту на стороне сервера в качестве параметра.
После чего мы используем dataProcessor чтобы сохранить данные.
Основные характеристики планировщика. Одно из возможных путей для создания нового события это двойное нажатие на соответствующую область календаря. После этого вы увидите новое окно для указания события.

У вас есть возможность добавить описание для вашего мероприятия, установить правильные начальную и конечную даты.
При нажатии на кнопку сохранить ваше событие появиться на экране
.

Вы можете притащить любое созданное ранее событие на другую дату, если ваши планы изменились.

Добавление дополнительных функций
Официальное руководство содержит большое количество описаний как расширить функциональность вашего приложения.
Давайте попробуем ревизовать пару возможностей.
Изменения внешнего вида планировщика. Давайте начнём с простого. Кроме стандартной, есть в наличии ещё три шкурки: глянцевая, классическая и плоская. Всё что вам нужно сделать, чтобы установить другой скин, это подключить другой CSS файл.
Например если вы измените это:
Или этот:
Вы будите изменять скин по умолчанию.
Экспорт в PDF.
Ещё одна полезная функция экспорт. Есть возможность экспортировать свой планировщик в различные форматы, такие как PNG, PDF, Excel и так далее. Давайте сконцентрируемся на PDF, так как этот параметр формата предоставляет вам удобные свойства.
Для того чтобы добавить функцию экспорта, вы должны подключить необходимый JavaScript файл к проекту.
Следующим шагом будет добавление кнопки экспорт на вашу страницу.
Вы можете разместить эту кнопку под планировщиком для тестирования.
Но не забудьте изменить значение по умолчанию `height`, который 100% изначально.
Например:
Вот как это выглядит:

Когда вы нажимаете на кнопку то вызывается функция exportTo(), и используется метод scheduler.exportToPDF().
В нём вы можете определить свойства выходного файла.
-name – имя выходного файла.
-format – определяет формат выходного файла.
-orientation – определяет ориентацию экрана, есть два возможных значения “portrait” и “landscape”.
-zoom – содержит число, которое задаёт коэффициент масштабирования.
-header и footer – это строки которые будут добавлены в выходной файл, здесь можно использовать HTML код.
С помощью этих свойств вы можете определить экспортную функцию.
function exportToPdf() {
scheduler.exportToPDF({
name: "my_schedule.pdf",
format:"A4",
orientation:"landscape",
zoom:1,
header:"
August, 2015
",
});
};
Это всё что вам нужно чтобы преобразовать ваши данные в PDF формат.
Вывод
Использование dhtmlxScheduler для создания планировщика событий, это выбор автора, так как он бесплатен (хотя есть и платная версия), прост в использовании и имеет современный внешний вид. Нет намеренья заставить вас использовать именно эту библиотеку, просто хотелось поделиться положительным опытом работы с dhtmlxScheduler, что позволило создать приложение для управления временем в несколько простых шагов.
В интернет магазине 3D оборудования, вы найдёте большой выбор домашних 3d принтеров, а также к ним расходные материалы и запасные части. Есть бесплатная доставка!