
В этой статье мы будем говорить об основных составляющих блоков, которые являются общими для большинства сайтов, а также о создании адаптивного макета с использованием фреймворка Bootystarp 3.
Что касается основных блоков, из которых состоит сайт то они таковы:
1) Заголовок – верхняя зона с логотипом , возможно главным меню, дополнительной информацией, контактами и так далее.
2) Нижний колонтитул — самая нижняя часть сайта, где может содержаться дополнительный блок меню, контакты, социальные иконки, авторское право и так далее.
3) Содержание – это основная часть контента, и находиться как правило чуть ниже заголовка. Его содержание зависит от направленности сайта, если это например интернет магазин, то здесь может располагается страница товара, категории и так т.д.
4) Боковая панель – она может присутствовать не во всех конструкциях, но иногда может быть и несколько боковых панелей. Боковая панель, как правило, располагается в левой или правой частях от основного содержания и содержит авансовый отчет онлайн и разнообразные виджеты.
DEMO
Функции, использующие макет сетки.
Ниже приведен код макета для формирования четырёх столбцов с использованием сетки.
Column 1
Column 2
Column 3
Column 4
Из приведённого выше кода мы видим что формируется структуры сайта, мы можем использовать три основных класса: .container, .row, .col- *.
.container – оборачивает всё содержимое блока, устанавливает основную ширину для сайта.
.row – блок обёртка для столбцов.
.col- *— блок столбец.
Теперь давайте поговорим о правилах строительства макета с использованием сетки.
Строки .row должны быть помещены в .container (фиксированной ширины) или в .container с плавающей адаптивной ширеной, для правильного выравнивания и заполнения.
Используйте строки .row чтобы создать горизонтальную группу столбцов.
Содержание должно быть размещено в столбцах и столбцы могут быть только прямые потомки строк.
Стандартные классы, такие как .row и .col-XS-4 используются для быстрого создания макета сетки.
Колонки имеют отступы, которые для первого и последнего столбца компенсируются отрицательной маржи с отступом .row.
Сетка колонок опирается на максимальное число столбцов – 12, то есть чтобы создать три блока вам нужно использовать класс .col-md-4.
Если строка содержит больше 12 столбцов (суммарная ширена всех колонок ), то каждая последующая колонка будет перенесена на новую строку.
В таблице ниже указаны CSS классы для элементов сетки (столбцы).
Скачайте CSS сетку Bootstarp 3.
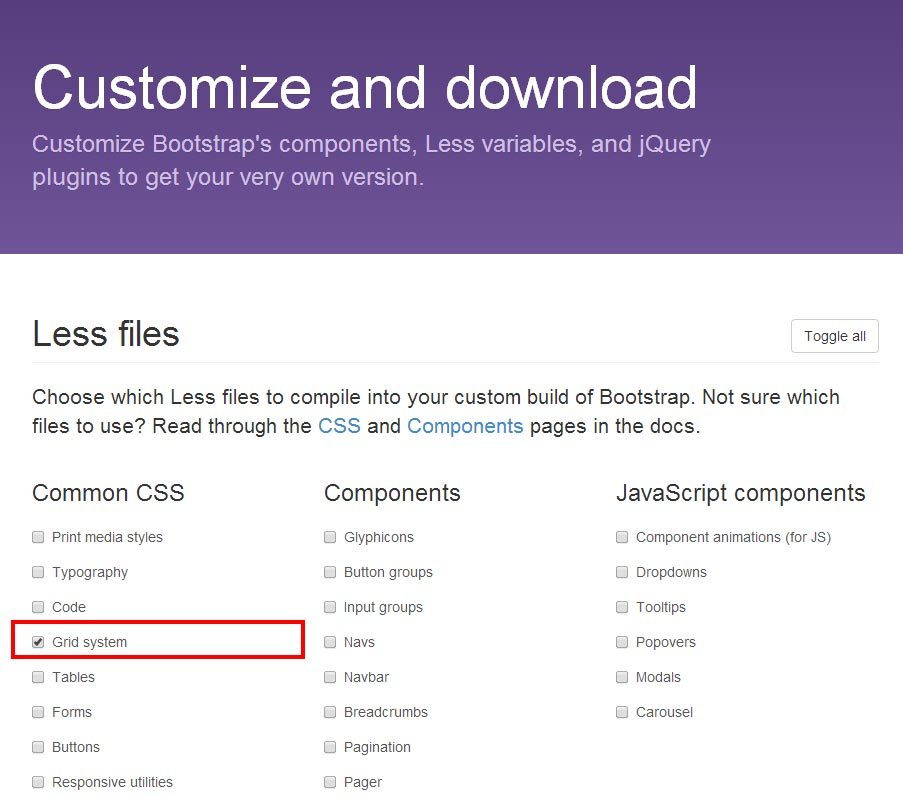
Скачиваем урезанную версии библиотеки bootstarp, нам сейчас нужно просмотреть только стили для формирования макета с использованием таблиц, переходим на страницу загрузки и снимаем все галочки кроме Grid System.
 И теперь мы можем подключить сетку Bootstarp на вашу страницу.
И теперь мы можем подключить сетку Bootstarp на вашу страницу.
Мы подготовили макет, без какого либо содержания, то есть там будут только условные блоки. Изначально предполагалось сделать макет для интернет магазина, так как в этом случае он будет чётко отображать поведение блоков при изменении ширины браузера.
В макете будет следующая структура.
1) Шапка с логотипом и контентом.
2) Боковая панель.
3) Нижний колонтитул, разделён на верхнюю часть с четырьмя блоками меню и нижнюю часть с авторским правом и иконками социальных сетей.
4) Область контента содержит 8 блоков для продуктов.

В дополнение к основным классам сетки был добавлен дополнительный блок в каждом столбце с классом .well, который заполняется серым цветом для наглядности.
Все .row разделы имеют уникальные идентификаторы, для того чтобы показать что использования сетки не создаёт особую глубину вложенности в HTML верстки.
Все блоки колонн также имеют свои “semantic” классы.
Вот весь код макета с использованием Bootstarp 3 сетки:
3
#logo
9
header-content
3
product
3
product
3
product
3
product
3
product
3
product
3
product
3
product
3
#sidebar
3
.menu-footer
3
.menu-footer
3
.menu-footer
3
.menu-footer
6
.copyrights
6
.social-icons
Как видно из макета три класса столбцов используются для ‘product’ блок: col-sm-6 col-md-4 col-lg-3.
col-sm-6 – используются для отображения наших продуктов на 2 в ряд, для экранов шириной более 768px.
col-md-4 — используются для отображения наших продуктов на 3 в ряд, для экранов шириной более 992px.
col-lg-3 — используются для отображения наших продуктов на 2 в ряд, для экранов шириной более 1200px.
Таким образом, используя блоки с шириной для разных разрешений экрана пользователького устройства, мы добиваемся адаптивности нашего дизайна.
Использование сетки при создании новых сайтов, позволяет автоматизировать рутинные подходы для аналогичных проектов и создания готовых моделей (решений) для различных задач.