Опубликовано в Web дизайн

В этом уроке показан способ создания навигационных кнопок для сайта в программе Photoshop,по этому принципу можно делать различные варианты кнопок навигационных панелей.
Созаём новый документ размером 500 на 300 пикселей с черным фоном. С помощью инструмента Прямоугольник рисуем такую фигуру.

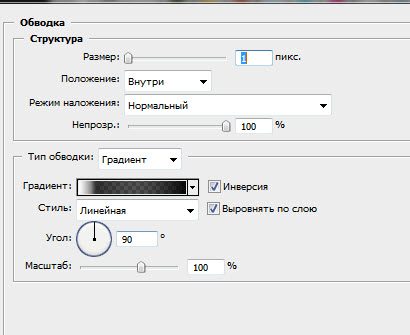
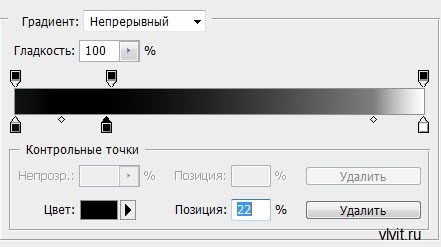
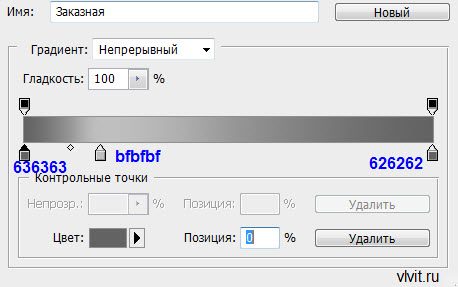
Теперь придадим этой фигуре стили как на скриншотах.



Должно получиться так

Теперь возьмём опять инструмент Прямоугольник и нарисуем прямоугольник чуть меньше имеющегося.

Растрируйте эту фигуру (Слой>Растрировать>Фигуру)
Возьмите инструмент Прямоугольник со скруглёнными углами выставите радиус на 4 пикселя и нарисуйте по верх белого прямоугольника фигуру, цвет фона красный.

Растрируйте эту фигуру, удерживая клавишу Ctrl нажмите левой кнопкой мыши на слое с красной фигурой для выделения рабочей область.
Удалите слой с краной фигурой.

Инвертируем выделенную область для этого нажмите сочетание CTRL+SHIFT+I
Растрируйте белый прямоугольник, далее нажмите клавишу Delete на клавиатуреи после CTRL+D для снятия выделения.
В результате должно получиться так

Придаём стили белой фигуре


Результат такой

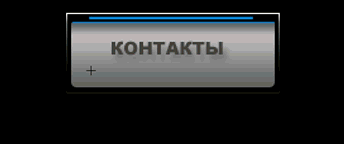
Теперь берём инструмент Линия ставим ширину 1 пиксель, цвет заливки можете взять какой вам нравиться и рисуем следующее.

Тем-же инструментом Линия но уже шириной 2 пикселя рисуем выше ещё одну линию.

Добавляем необходимый текст

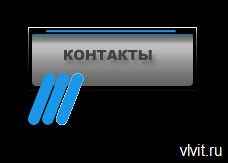
Теперь берём инструмент Прямоугольник со скруглёнными углами ставим радиус 15 пикселей и делаем следующие.

Дублируем получившиюся фигуру 2 раза и выставляем дубли последовательно, объедините после эти три слоя в один.

Инструментом Прямоугольная область выделите выступающию часть и нажмите клавишу Delete

Вот в принципе и всё результат получился такой.
