 75 качественных текстур разнообразной фактуры с разрешением 4200 на 3000 px, старая бумага, ткань, бетонная стена, метал с царапинами. Формат файлов:…
75 качественных текстур разнообразной фактуры с разрешением 4200 на 3000 px, старая бумага, ткань, бетонная стена, метал с царапинами. Формат файлов:…  Actions для фотошоп, стиль для текста и некоторые графические элементы в ходящие в данный набор, помогут вам с лёгкостью создать новогодние открытки или…
Actions для фотошоп, стиль для текста и некоторые графические элементы в ходящие в данный набор, помогут вам с лёгкостью создать новогодние открытки или…  Тридцать готовых стилей NBA, для программы Photoshop. Формат фалов: ASL – PSD – JPG Размер архива: 8.8 МБ…
Тридцать готовых стилей NBA, для программы Photoshop. Формат фалов: ASL – PSD – JPG Размер архива: 8.8 МБ…  Данный скрипт использующий PHP и MySQL, является готовой системой управления пользователями, вы можете использовать этот скрипт для интеграции в вашу…
Данный скрипт использующий PHP и MySQL, является готовой системой управления пользователями, вы можете использовать этот скрипт для интеграции в вашу…  Этот плагин jQuery, позволяет вам размещать различную информацию в модальном окне, это может быть реклама, приветственные сообщения, видео ролики. Также…
Этот плагин jQuery, позволяет вам размещать различную информацию в модальном окне, это может быть реклама, приветственные сообщения, видео ролики. Также…  PG Newsletter PRO – это мощная система сервиса E-mail маркетинга, которая позволяет пользователям отправлять HTML и текстовые информационные письма для…
PG Newsletter PRO – это мощная система сервиса E-mail маркетинга, которая позволяет пользователям отправлять HTML и текстовые информационные письма для…

В этом примере вы увидите как создаётся эффект неонового свечения с помощью CSS и JQuery. Достигается это в результате создания фонового изображения который содержит два слегка различных варианта текста, и благодаря JQuery происходит плавный переход между ними и что немало важно текст будет читаем поисковыми системами.

Итак для начала нам придёться паработать в Фотошопе.
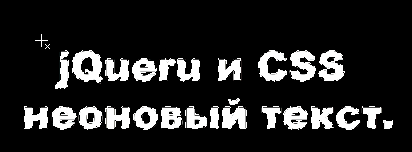
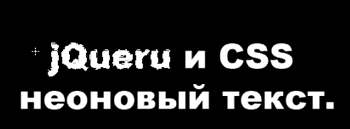
Создаём новый документ размером 650px 300px цвет фона # 141414. Берём инструмент Текст цвет белый, размер 60px и пишем любой текст. Далее удерживая клавишу Ctrl нажимаем левой кнопкой мыши на слой с текстом для выдиления рабочей области.
 .
.
Теперь выбираем инструмент Прямоугольное выделения ставим настройки такие
 или удерживайте клавиши Shift + Alt
или удерживайте клавиши Shift + Alt
Делаем выделения части текста

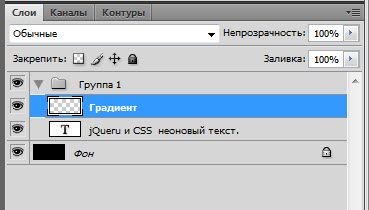
Добавьте новый слой назовите его Градиент и сделайте его активным

Выберите инструмент Градиент и примените к выделенной части текста любой понравившийся вам цвет градиента.

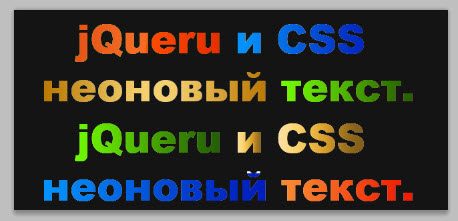
Проделайте те же операции с остальными фрагментами текста в результате должно получиться следующее

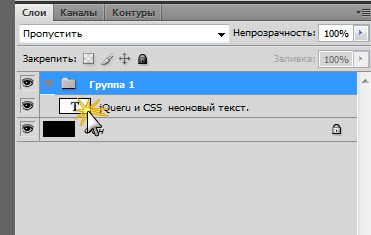
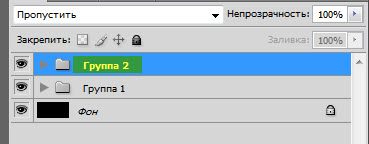
Создайте дубликат группы слоёв текста и градиента, назовите её например группа 2

С помощью направляющих выровняйте тексты, здесь вам нужно точно всё поставить чтоб не было смешений.

Теперь в Группе 2 проделайте те же операции: выделения части текста и примените к нему градиента только теперь цвета будут в обратном порядке

Сохраните получившейся результат для web в формате jpg. На этом работа в программе Photoshop закончена.
Шаг 2 XHTML
Разметка xhtml тут простая, создаётся контейнер H1 с id neonText в котором содержится две версии фона.
Эффект неонового текста на jQuery и CSS.
Слои layer1 и layer2 будут менять процент непрозрачности что создаёт эффект свечения неона. Также для того чтоб надпись была читаема поисковиками включён обычный текст который скрыт и виден не будет.
Шаг 3 — CSS
Здесь тоже всё просто, мы задаем разные позиции изображения фона для id layer1 и id layer2
#neonText span{
width:700px;
height:150px;
position:absolute;
left:0;
top:0;
background:url('img/text.jpg') no-repeat left top;
}
span#layer1{
z-index:100;
}
span#layer2{
background-position:left bottom;
z-index:99;
}
#neonText{
height:150px;
margin:180px auto 0;
position:relative;
width:650px;
text-indent:-9999px;
}
Шаг 4 — JQuery
Последним этапом будет создания анимации перехода с помощью библиотеки JQuery.
$(document).ready(function(){
setInterval(function(){
// Выбор только видимых слоев:
var versions = $('.textVersion:visible');
if(versions.length