Категория: CSS.

В этом примере показано, как можно сделать лёгкое выпадающее меню со звуком в связке HTML5 + CSS3. Это меню содержит анимационный эффект CSS3 при наведении курсора, а также мы воспользуемся аудио элементами HTML5 для того что бы добавить звуки и музыку.
Demo
Архив с примером
Шаг-1 HTML
Для начала создадим HTML макет нашего меню. Меню состоит из неупорядоченного списка элементов и вложенных уровней.
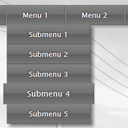
Музыкальное меню для сайта-vlvit.ru
Музыкальное меню для сайта (html5 / css3)
Шаг-2 CSS
Вот полный листинг стилей для меню.
@charset "utf-8";
#nav,#nav ul {
list-style: none outside none;
margin: 0;
padding: 0;
}
#nav {
font-family: "Lucida Sans Unicode",Verdana,Arial,sans-serif;
font-size: 13px;
height: 36px;
list-style: none outside none;
margin: 40px auto;
text-shadow: 0 -1px 3px #202020;
width: 700px;
/* border радиус */
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
/* box тень */
-moz-box-shadow: 0px 3px 3px #cecece;
-webkit-box-shadow: 0px 3px 3px #cecece;
box-shadow: 0 3px 4px #8b8b8b;
/* градиент */
background-image: -webkit-gradient(linear, left bottom, left top, color-stop(0, #787878), color-stop(0.5, #5E5E5E), color-stop(0.51, #707070), color-stop(1, #838383));
background-image: -moz-linear-gradient(center bottom, #787878 0%, #5E5E5E 50%, #707070 51%, #838383 100%);
background-color: #5f5f5f;
}
#nav li {
border-bottom: 1px solid #575757;
border-left: 1px solid #929292;
border-right: 1px solid #5d5d5d;
border-top: 1px solid #797979;
display: block;
float: left;
height: 34px;
position: relative;
width: 105px;
}
#nav > li:first-child {
border-left: 0 none;
margin-left: 5px;
}
#nav ul {
left: -9999px;
position: absolute;
top: -9999px;
z-index: 2;
}
#nav ul li {
background: none repeat scroll 0 0 #838383;
box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.5);
width: 100%;
}
#nav li a {
color: #FFFFFF;
display: block;
line-height: 34px;
outline: medium none;
text-align: center;
text-decoration: none;
/* градиент */
background-image: -webkit-gradient(linear, left bottom, left top, color-stop(0, #787878), color-stop(0.5, #5E5E5E), color-stop(0.51, #707070), color-stop(1, #838383));
background-image: -moz-linear-gradient(center bottom, #787878 0%, #5E5E5E 50%, #707070 51%, #838383 100%);
background-color: #5f5f5f;
}
/* Ключевые кадры #animation */
@-webkit-keyframes animation {
0% {
-webkit-transform: scale(1);
}
30% {
-webkit-transform: scale(1.2);
}
100% {
-webkit-transform: scale(1.1);
}
}
@-moz-keyframes animation {
0% {
-moz-transform: scale(1);
}
30% {
-moz-transform: scale(1.2);
}
100% {
-moz-transform: scale(1.1);
}
}
#nav li > a:hover {
/* CSS3 анимация */
-webkit-animation-name: animation;
-webkit-animation-duration: 0.3s;
-webkit-animation-timing-function: linear;
-webkit-animation-iteration-count: 1;
-webkit-animation-direction: normal;
-webkit-animation-delay: 0;
-webkit-animation-play-state: running;
-webkit-animation-fill-mode: forwards;
-moz-animation-name: animation;
-moz-animation-duration: 0.3s;
-moz-animation-timing-function: linear;
-moz-animation-iteration-count: 1;
-moz-animation-direction: normal;
-moz-animation-delay: 0;
-moz-animation-play-state: running;
-moz-animation-fill-mode: forwards;
}
#nav li:hover ul {
left: 0;
top: 34px;
width: 150px;
}
Шаг-3 HTML5 JavaScript
На этом этапе мы добавляем музыку к нашему меню. Для начала надо подготовить новый пустой массив, который будет содержать аудио объекты.
// переменные
var aLoops = []; // звуки loops
// инициализация
addEvent(window, 'load', function (event) {
// загружаем музыкальные файл
aLoops[0] = new Audio('media/background.ogg');
aLoops[0].volume = 0.3;
aLoops[1] = new Audio('media/button.ogg');
aLoops[1].volume = 1.0;
aLoops[2] = new Audio('media/button_click.ogg');
aLoops[2].volume = 1.0;
aLoops[0].addEventListener('ended', function() { // loop фоновый звук
this.currentTime = 0;
this.play();
}, false);
aLoops[0].play();
});
Добавляем обработчики различных событий: Наведения курсора мыши и
клик.
// все кнопки
var aBtns = document.querySelectorAll('#nav li');
// OnMouseOver обработчик события
addEvent(aBtns, 'mouseover', function (event) {
aLoops[1].currentTime = 0;
aLoops[1].play(); // играть звук
});
// обработчик события onmouseout
addEvent(aBtns, 'mouseout', function (event) {
aLoops[1].currentTime = 0;
aLoops[1].pause(); // играть звук
});
// OnClick обработчик события
addEvent(aBtns, 'click', function (event) {
aLoops[2].currentTime = 0;
aLoops[2].play(); // играть звук
});