Опубликовано в Web дизайн

В этом уроке вы увидите ещё один интересный способ создания кнопки для сайта в стиле Web 2.0 в программе фотошоп.
Используемая программа Photoshop Cs4 Русская версия, также можете использовать наборы готовых стилей.
Создаём новый документ размером 400 на 300 пиксилей с белым фоном. Создаём новый слой выбираем инструмент Овальная область и выставляем инструменту заданный размер.

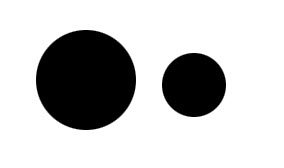
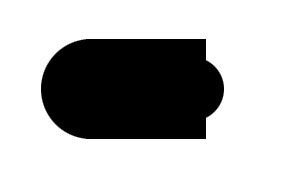
Делаем выделения круга и заливаем его черным цветом, нажимаем Ctrl + D для снятия выделения. Создаём новый слой и проделываем тоже самое но задаем размер инструмента Овальная область 64 на 64 пикселя, выставите окружности как показано на скриншоте.

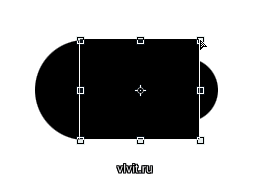
Создаём новый слой, выбираем инструмент Прямоугольная область выставим следующие размеры

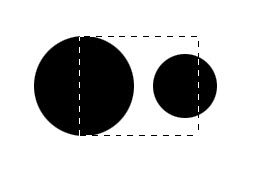
Делаем прямоугольное выделение ка показано на скриншоте

Заливаем черным цветом и снимаем выделение (Ctrl+D) получается следующие.

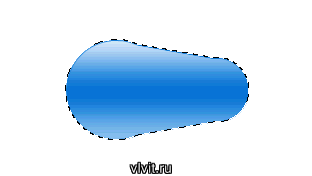
Теперь применяем к прямоугольнику Свободное трансформирование и удерживая клавишу Ctrl делаем следующее.

Объединяем в один слои кроме основного фона
Теперь применим стили для получившейся формы, используйте те которые вам больше нравиться.

Выделяем рабочею область фигуры, для этого удерживая клавишу Ctrl нажмите на левой кнопкой мыши на миниатюру фигуры на панели слоёв.
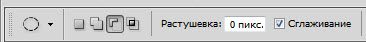
Теперь берём инструмент Овальная область с параметрами

И выполняем следущие действие

Теперь переходим в Выделение>Модификация>Сжать ставим 4 пикселя
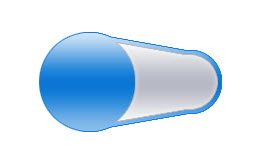
Создаем новый слой, снимаем выделения Ctrl + D, применяем стили.

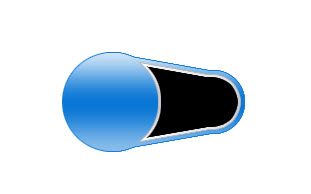
Теперь опять выделяем рабочею область последнего созданного слоя, выполняем Выдиление>Модификация>Сжать ставим 3 пикселя, добавляем новый слой. Для просмотра результата зальем последний новый слой черным

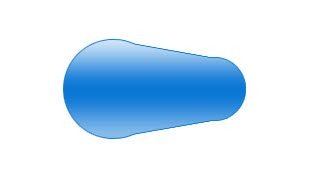
Добавим стили и текст
На новом слое добавим с помощь инструмента Эллипс фигуру, поставим её в середину большой окружности и зададим ей наобходимый стиль.
Результат может быть такой.
