
В первой части статьи о создании шаблонна для Joomla мы уже установили каркас и определили позиции модулей. В этой части мы будем придавать красоту нашему шаблону то-есть поработаем с CSS файлом, стилизуем меню навигации.
1-Header
Начнем с того что вставим фоновое изображение в блок header (960 х 250px) и удалим рамку которая уже не нужна(фоновое изображение подберите сами какое нравиться ).
#header{
width: 960px;
height: 250px;
margin-bottom: 5px;
background-image: url(../images/header_bg.png);
background-repeat: no-repeat;
}
Теперь если вы хотите чтобы имя вашего сайта которое устанавливается администраторской Joomla, выводилось в “шапке” вашего шаблона, надо в файле index.php в блок header вставить следующее.
GetCfg метод относится к классу JApplication и может вставлять значения параметров конфигурации Joomla (глобальной конфигурации). Полный список параметров которые можно передавать в этот метод вы можете найти в документации Joomla. Ну и для примера если мы захотим вывести информацию к какой базе данных сейчас подключена Joomla пишем так:
echo $mainframe->getCfg('db');
Теперь придаём стили div блоку title где у нас выводиться имя сайта.
#title h1{
padding-left: 30px;
padding-top: 50px;
font-size: 25px;
float: left;
}
Добавляем позицию для вывода модуля поиска по сайту, он будет находиться в шапке нашего шаблона. Если помните у нас была неиспользованная позиция user1, теперь эта позиция буде использоваться для вывода формы поиска, хотя это и необязательно что только для поиска можно баннер повесить.
Теперь если хотите можете проверить, вставить модуль поискав позицию user1 как это сделать думаю знаете.
Позиционируем с помощью таблицы стилей форму поиска в право ниже заголовка.
#input_search{
float: right;
width:200px;
margin-right: 10px;
margin-top: 220px;
}
Зададим немного красоты для самой формы.
#input_search input{
width: 200px;
border: 1px solid navy;
color: gray;
background-color: #F2FFFF;
}
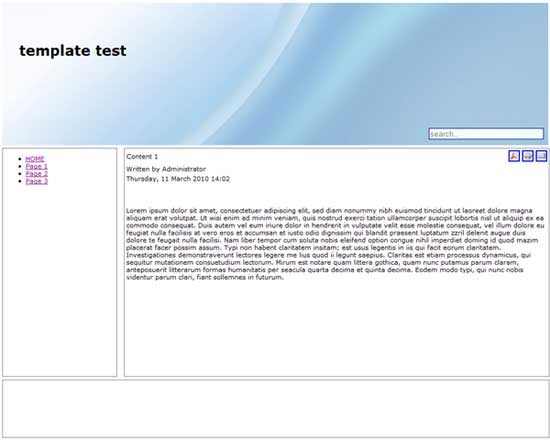
На данный момент результат такой.

2. Навигация
И так сейчас мы приступим к стилизации меню, но прежде надо посмотреть как Joomla структурирует меню навигации. В исходном коде страницы смотрим.
- HOME
- Page 1
- Page 2
- Page 3
Как вы видите это ненумерованный список и к активному элементу меню добавляется класс «active item11″
Улучшение эстетического аспекта нашей навигации
Для начала уберём точечные маркеры у списка и зададим небольшую отбивку от левого поля.
#navigation ul{
list-style-type: none;
padding-left: 5px;
}
Теперь изменим пункты меню, зальем серым цветом и разделим их пунктирной линией, ну и другие аспекты стиля зададим.
#navigation li a:link, #navigation li a:visited{
padding: 10px;
display: block;
color: #523F36;
font:14px "Trebuchet MS", Arial, Helvetica, sans-serif;
font-weight: bold;
width:150px;
background-color: #E2DEE0;
border-bottom: 1px dashed gray;
text-decoration: none;
}
Теперь ссылка при наведении на неё курсора, будет изменяться светло серый цвет
#navigation li a:hover{
background-color: #E6E6E6;
}
Далее стиль для активной ссылки
#navigation li.active a{
background-color: #E6E6E6;
}
И наконец пунктирная линия разделяющая пункты меню, для этого используем класс item1.
#navigation li.item11 a{
border-top: 1px dashed gray;
}
Вот результат

Блок контента
Теперь давайте перейдём к блоку content, мы начнём с того что установим отступы, стиль шрифта текста и цвет.
#content{
width: 746px;
margin-left: 10px;
font:14px "Trebuchet MS", Arial, Helvetica, sans-serif;
color: gray;
float: right;
margin-bottom: 5px;
}
Уберите в администраторской части иконки печати,PDF и отправки на email, оставив только название.
Придадим стили названию статьи, для этого опять в браузере открываем исходный код страницы для просмотра как joomal сгенерировала код для названия:
Начнем с того что вставим фоновое изображение в блок header (960 х 250
| Content 1 |
Как вы видите это таблица с классом «contentpaneopen«, теперь можно задать ему стиль в файле css.
#content td.contentheading{
font-size: 20px;
font-weight: bold;
}
И вот результат:

Переходим к Footer
Немного поработаем с нижнем колонтитулом, информация которая будет размещаться здесь может быть выведена разными способами: с помощью модуля который выводит произвольный HTML код или просто прописать что либо в самом файле шаблона(index.php). В этом примере используем второй вариант, но для начала пропишем стили для блока footer.
#footer{
width: 960px;
background-color: #4682B4;
clear: both;
text-align: center;
color: White;
font-size: 10px;
padding: 10px;
}
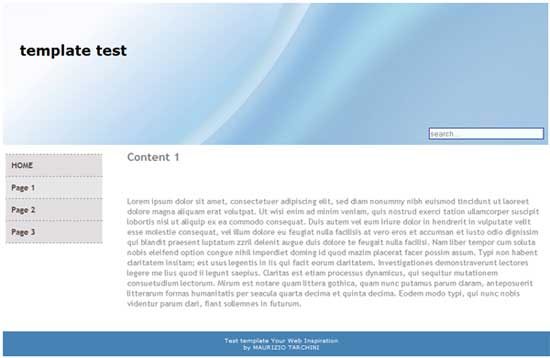
Результат

На этом можно закончить, поэкспериментируйте сами со стилями, подбавляйте ещё позиции для модулей, главное что-бы вам был понятен механизм создания шаблона для CMS Joomla.