
В этой статье я постараюсь изложить основы для понимание того, как создать шаблон для популярной системы управления контентом Joomla. Конечно готовых бесплатных шаблонов в интернете для данной CMS огромное количество, на любой вкус и цвет. Но как же хочется чтобы наш сайт хоть как-то выделялся из огромной массы других и не был похож внешним видом. Уникальный дизайн вот что надо, вы может думаете что это сложно, нет это не так главное понять метод, а остальное ограничиться только вашей фантазией.
Можно ли сделать эстетически привлекательной шаблон Joomla?
Я могу сказать точно что с Joomla можно сделать любой тип шаблона . Я это говорю для тех кто считает что использование CMS приносит ограничения к творчеству. Но это не так!
И так мы начнём создавать наш шаблон, это будет очень простой шаблон (заголовок, навигация слева, содержание справа, нижний колонтитул), так как пока мы должны понять технику.
И так для начала вы должны установить чистую Joomla без каких ни будь данных
1. Структуру файлов и папок
В папке шаблона Joomla может содержаться различные файлы и папки, но как минимум она должна быть структурирована следующим образом (используйте те же имена, так как это обязательно).
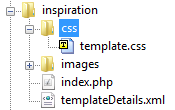
Папка шаблона- имя которой и будет названием шаблона в нашем случае это будет “inspiration” (вдохновение) имеет следующую структуру:
Файл с именем «index.php».
Файл с именем «templateDetails.xml».
Папку под названием «CSS», который будет содержать таблицу стилей с именем «template.css».
Папку с именем «images».
Таким образом мы создаем структуру файлов и папок внутри Joomla в каталоге “template”.
И как уже говорилось шаблон будет называться “inspiration”.

2. TemplateDetails.xml файл
Этот файл может содержать множество данных относительно шаблона, но мы будем указывать в нём не все, а только обязательные. Наш файл TemplateDetails.xml будет состоять примерно так:
inspiration 1.0.0 10/09/25 Vladimir Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра. http://www.vlvit.ru GNU/GPL version 2 Template description left user1
Как вы видите первая часть содержит общую информацию относительно шаблона. Важно что значение “name” должно совпадать с именем папки шаблона.
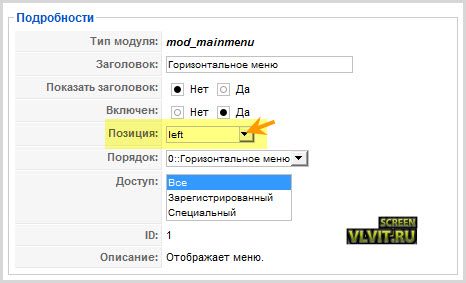
Ещё важное значение это “position” у нас это ”left” и “ user1” это название позиций в которые в потом устанавливаются модули. Это делается в администраторской при позиционировании модуля.

3. Файл index.php
Это главный файл шаблона для joomla, давайте посмотрим на его код разметки, а комментарии дальше.
После объявления DOCTYPE мы вставляем PHP код, который будет динамически выводить язык документа. Параметр языка ставиться в админ панели Joomla.
" lang="
Теперь идём ниже и видим первый специальный тег, который использует движок Joomla для того чтобы найти в шаблоне точки куда надо вставить что-то. ) Вот он.
Данная точка включает динамические заголовки, это могут быть например мета-теги и другие вещи, которые в зависимости от конфигурации и необходимых модулей могли бы быть вставлены в заголовке.
Далее мы подключаем CSS файл «general.css» который может содержать, кое-какие общие правила. Ниже мы подключаем главный файл стилей нашего шаблона, имя которого подставляется автоматом.