Категория: CSS.

Sass и Less оба являются препроцессорами CSS, и наиболее часто используемые. Препроцессоры CSS являются очень мощным инструментом, и поможет вам упростить процесс разработки. Они оба имеют много общего в синтаксисе, основным различием между ними является способ обработки. Less это JavaScript библиотека и обрабатывается на стороне клиента. В то время Sass работает на Ruby и он обрабатывается на стороне клиента.
Давайте попробуем разобраться, какая разница между Sass и Less.
Категория: CSS.

В этом примере мы будем создавать анимированную колбу с пузырьками средствами CSS3. Очень часто, когда мы хотим создать анимацию, мы думаем об использовании JavaScript, но иногда создать анимацию можно используя возможности CSS3. Мы можем нарисовать основные элементы, такие как прямоугольники, круги и треугольники с помощью псевдо-классов CSS3.
Категория: CSS.
 Всем кто посещает ваш сайт, необходима определённая причина, чтобы остаться на нём подольше. Каскадные таблицы стилей или CSS помогут найти такую причину, а именно создать анимацию элементов на веб-сайте. Анимация CSS позволяет оживить ваш сайт. Независимо от того, насколько полезен контент , который вы предоставили на сайте, посетители уже не так будут торопиться прочитать его побыстрее. Анимация позволяет захватить внимание пользователя, что приводит к лучшей конверсии. Анимация позволяет повысить качество обслуживания пользователей и повысить ценность вашей страницы.
Всем кто посещает ваш сайт, необходима определённая причина, чтобы остаться на нём подольше. Каскадные таблицы стилей или CSS помогут найти такую причину, а именно создать анимацию элементов на веб-сайте. Анимация CSS позволяет оживить ваш сайт. Независимо от того, насколько полезен контент , который вы предоставили на сайте, посетители уже не так будут торопиться прочитать его побыстрее. Анимация позволяет захватить внимание пользователя, что приводит к лучшей конверсии. Анимация позволяет повысить качество обслуживания пользователей и повысить ценность вашей страницы.
Категория: CSS.

В этой статье вы увидите, шесть интересных CSS3 эффекта для текста, такие как 3D эффект через тень, градиент, анимационный блик света, трансформация, обводка. Данные эффекты работают на 100% в браузере Chrome.
Категория: CSS.

В этом примере показано, как можно сделать лёгкое выпадающее меню со звуком в связке HTML5 + CSS3. Это меню содержит анимационный эффект CSS3 при наведении курсора, а также мы воспользуемся аудио элементами HTML5 для того что бы добавить звуки и музыку.
Категория: CSS.

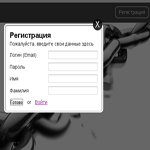
В этом примере вы увидите как сделать всплывающие модальные окна, для регистрации и входа на сайт. Не так давно для реализации таких окно применялось JQuery, но как оказалось CSS3 имеет все необходимые инструменты для создания выплывающих модальных окон.
Категория: CSS.

В данном примере увидите как можно создать слайд-шоу изображений с использованием только CSS3 (без JavaScript). Слайд-шоу будет содержать левую и правую кнопки навигации по изображением и трекер бар.
Категория: CSS.

В этом примере вы увидите, как сделать очень даже неплохую галерею изображений без использования JavaScript. Да мы будем использовать только CSS3, а именно некоторые его свойства: user-select, box-sizing, transition, box-shadow. Посмотрите готовый демонстрационный пример, для лучшего понимания того что должно получаться в итоге.