 Набор кистей для программы Photoshop, различных вариантов мазков кистью с акварельной краской. Формат файлов: ABR Размер архива: 9 МБ…
Набор кистей для программы Photoshop, различных вариантов мазков кистью с акварельной краской. Формат файлов: ABR Размер архива: 9 МБ…  Лучшие стили эффекты металла. Прекрасно работает для текста и иконок! 3. Asl файлов 3. Psd файлы Подробная Read Me Превью…
Лучшие стили эффекты металла. Прекрасно работает для текста и иконок! 3. Asl файлов 3. Psd файлы Подробная Read Me Превью…  Action для программы Фотошоп, легко превратит любой обычный текст облако букв. Размер архива:1.44…
Action для программы Фотошоп, легко превратит любой обычный текст облако букв. Размер архива:1.44…  Данный скрипт использующий PHP и MySQL, является готовой системой управления пользователями, вы можете использовать этот скрипт для интеграции в вашу…
Данный скрипт использующий PHP и MySQL, является готовой системой управления пользователями, вы можете использовать этот скрипт для интеграции в вашу…  Этот плагин jQuery, позволяет вам размещать различную информацию в модальном окне, это может быть реклама, приветственные сообщения, видео ролики. Также…
Этот плагин jQuery, позволяет вам размещать различную информацию в модальном окне, это может быть реклама, приветственные сообщения, видео ролики. Также…  PG Newsletter PRO – это мощная система сервиса E-mail маркетинга, которая позволяет пользователям отправлять HTML и текстовые информационные письма для…
PG Newsletter PRO – это мощная система сервиса E-mail маркетинга, которая позволяет пользователям отправлять HTML и текстовые информационные письма для…

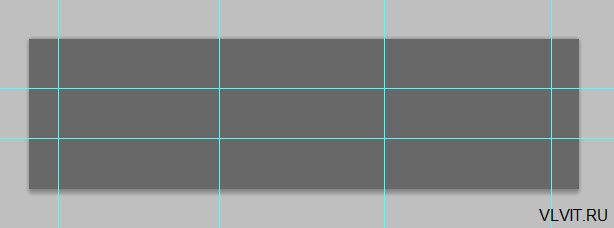
В этом уроке вы увидите как с помощью несколько несложных приёмов нарисовать панель навигации для сайта стиля Web 2.0 в программе Photoshop. И для начала создадим в фотошопе новый проект размером 550 на 150px. цвет фона я выбрал # 686868. Теперь установим направляющие которые очень сильно облегчают работу, в общем без них не как. В нашем случае панель навигации будет 50px. в высоту, и мы сделаем три кнопки размером 166 px. в ширину.

Создадим новый слой с названием «Фон навигации», и на этом слое с помощью инструмента Прямоугольное выделение сделаем как на изображении ниже и зальём выделенную область цветом # 2c2c2c.

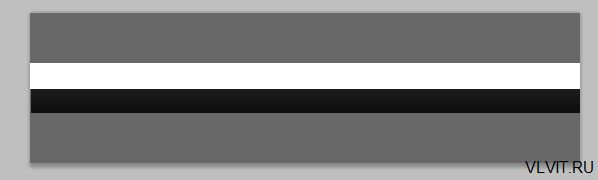
Теперь снимем выделение (Ctrl+D) и зайдем в стили слоя «Фон навигации», и зададим легкий градиент как показано ниже на изображении.

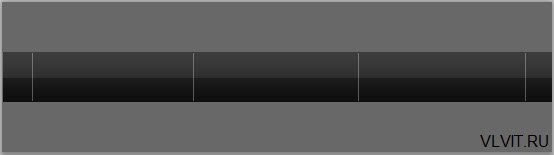
Вот получившийся результат лёгкого градиента.

Теперь создадим новый слой, на котором инструментом Прямоугольное выделение разделим нашу панель навигации пополам, выделенную область зальём белым цветом и снимаем выделение .

Уменьшим непрозрачность последнего слоя до 8%

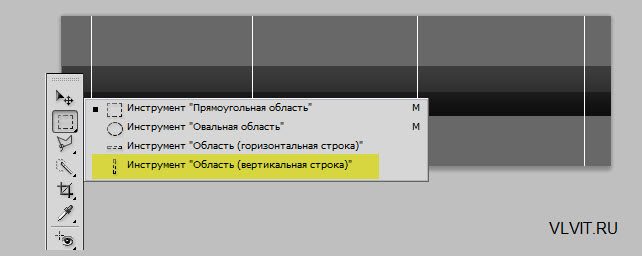
И так теперь нам нужно добавить разделяющие линии кнопок, для этого создадим новый слой и возьмём инструмент Однопиксельное выделение (вертикальная строка) и по вертикальным направляющим делаем выделение, которое заливаем белым цветом.

Конечно теперь нужно удалить ненужные выступающие за пределы панели навигации линии, для их удаления возьмём опять же инструмент Прямоугольное выделение, делаем выделение как на изображении ниже и нажимаем клавишу Delete, тем самым удалим всё что в области.

Тоже сделайте и с нижней частью панели навигации, после чего уменьшим непрозрачность линий да 30%.

Теперь создадим новый слой назовём «Активный», берём инструмент Прямоугольное выделение которым делаем выделение по размеру средней кнопки панели навигации и заливаем любым цветом у меня это синий.

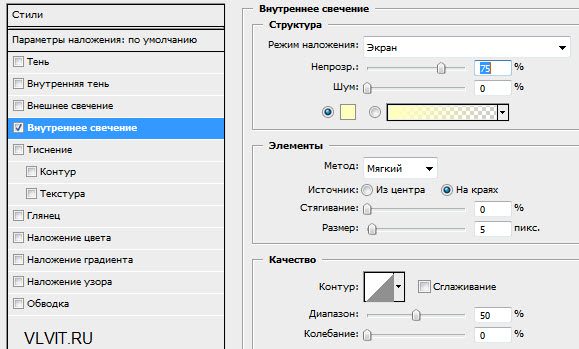
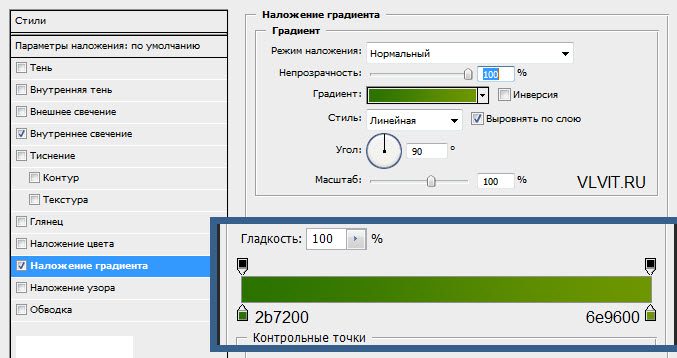
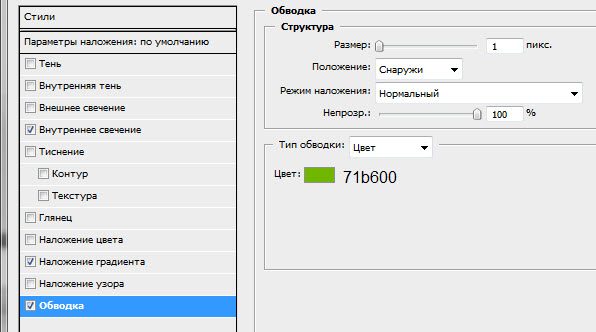
Теперь заходим в стили слоя «Активный» и придаём стили как на изображениях ниже.



Ну вот осталось добавить необходимы текст и панель навигации для сайта в стиле Web 2.0 готова.

 Набор векторных рамок без фона с декоративным орнаментом. Формат файлов: TIF – AI Размер архива: 17 МБ…
Набор векторных рамок без фона с декоративным орнаментом. Формат файлов: TIF – AI Размер архива: 17 МБ…  Набор красивых шаблонов для создания рекламных баннеров на музыкальную тематику. Формат файлов: 4 EPS — AI Размер архива: 16…
Набор красивых шаблонов для создания рекламных баннеров на музыкальную тематику. Формат файлов: 4 EPS — AI Размер архива: 16…  Хороший набор ретро старинных эмблем для использования в web дизайне. Большой выбор различных вариантов значки, промо наклейки, ленты, ценники, меню,…
Хороший набор ретро старинных эмблем для использования в web дизайне. Большой выбор различных вариантов значки, промо наклейки, ленты, ценники, меню,…  Набор фото клипарта высокого качества, дети спят. Файлы в архиве: 7 JPG изображений, имеющие средний размер 3550 на 2770 px. Размер архива:…
Набор фото клипарта высокого качества, дети спят. Файлы в архиве: 7 JPG изображений, имеющие средний размер 3550 на 2770 px. Размер архива:…  Набор фото клипарта высокого качества, на тему старинных часов, часовых механизмов. Формат файлов: JPG 10 изображений. Размер архива: 90…
Набор фото клипарта высокого качества, на тему старинных часов, часовых механизмов. Формат файлов: JPG 10 изображений. Размер архива: 90…  Набор из 5 изображений красивых морских ракушек лежащих на песке, с разрешением 8000 на 5400 px. Формат файлов: JPG Размер архива: 55 МБ…
Набор из 5 изображений красивых морских ракушек лежащих на песке, с разрешением 8000 на 5400 px. Формат файлов: JPG Размер архива: 55 МБ…