
Благодаря новым свойствам появившимся в CSS 3, а это такие как градиенты и тени, теперь очень легко превратить скучные веб-формы в нечто прекрасное — с минимальными усилиями. Следуя этому уроку вы не только сможете, придавать красивый вид web формам, а также узнаете новые CSS3 методы, такие как коробка-тени, градиенты, непрозрачность цветов, и закругление углов.

CSS3?
CSS3 это следующее поколение CSS, что в настоящее время в стадии разработки, но уже многие браузеры (Google Chrome -4,0 Mozilla Firefox -3.6 Safari -4,0 Опера- 10,5)поддерживают некоторые свойства CSS3.
Всё что можно сделать с CSS3 (тени, градиенты, скругленные углы, анимации и т.д.) это сделано для создания красивых эффектов без интеграции изображений или сценариев, в результате быстрое время загрузки.
Шаг 1: HTML
Прежде чем мы приступим к стилизации web форм, нам нужно её создать.
Ваше Имя
Web-сайт
Все поля заключены в теги параграфа с определённым классом, а три первых поля имеют ещё ярлыки объясняющие их использования.
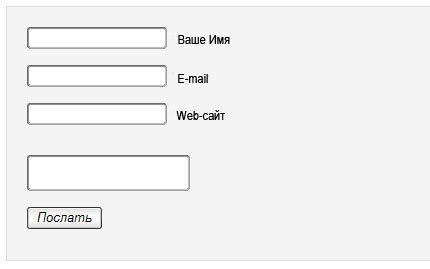
Вот как это выглядит без применения стилей

Шаг 2: Основные стили
Прежде чем погрузиться в CSS3 методы, нам нужно создать основные стили web формы для браузеров которые пока не поддерживают CSS3
input, textarea { padding: 9px; border: solid 1px #E5E5E5; outline: 0; font: normal 13px/100% Verdana, Tahoma, sans-serif; width: 200px; background: #FFFFFF; } textarea { width: 400px; max-width: 400px; height: 150px; line-height: 150%; } input:hover, textarea:hover, input:focus, textarea:focus { border-color: #C9C9C9; } .form label { margin-left: 10px; color: #999999; } .submit input { width: auto; padding: 9px 15px; background: #617798; border: 0; font-size: 14px; color: #FFFFFF; }
И вот что получилось , уже лучше.

Шаг 3: Box-тень
Box-тень это свойство которое задаёт тень вокруг формы, это может быть и другой элемент.
Синтаксис его довольно прост и выглядит так.
box-shadow: ;
horizontal offset размещения тени слева направо. Если поставить его в «2px» тень будет 2 пикселя вправо. vertical offset же самое, но вверх / вниз.
Blur просто размытия тени, где 0 является минимальной.
Вот как коробка-тень будет выглядеть
input, textarea { box-shadow: rgba(0,0,0, 0.1) 0px 0px 8px; -moz-box-shadow: rgba(0,0,0, 0.1) 0px 0px 8px; -webkit-box-shadow: rgba(0,0,0, 0.1) 0px 0px 8px; }
Здесь мы имеем три линии, которые вроде выглядят одинаково но применяются для разных браузеров.
box-shadow чистый CSS3 и до сих пор используется только в опере.
webkit-box-shadow для браузеров, использующих двигатель Webkit , как Chrome и Safari.
moz-box-shadow для браузеров, использующих Gecko Mozilla, двигатель , как и Firefox, Camino, Flock, SeaMonkey .
До того как CSS3 не станет стандартом вам придется использовать все три метода.
Как вы заметили тут не используется RGB цвета, это потому что используется два метода CSS3 в одной и той же строке: box-shadow и RGBA.
RGBA (Красный Зеленый Синий «Альфа») попросту говоря, цвет с непрозрачностью.
Его синтаксис выглядит так:
rgba(,,,);
В нашем случае лучше использовать светло-серый цвет для тени, но если вы используете какой-либо другой цвет фона то это будет выглядеть не очень красиво. Непрозрачный черный будет работать на любом фоновом цвете.
Таким образом мы используем чёрные с 10% (0,1) непрозрачности и отсутствием горизонтального и вертикального смещения. Вот как это выглядит:

Главное здесь тонкость, если сделать много тени это будет выглядеть некрасиво, а если очень мало то эффект не будет заметен .
Шаг 4: Градиент
Если предыдущий шаг был не таким сложным в понимании то градиенты труднее. В CSS3 градиенты можно создавать довольно сложные и имеет такой же более сложный синтаксис. Но нам в данном примере нечего необычного не понадобиться, нужен просто прямо линейный градиент.
Синтаксис для Webkit:
-webkit-gradient( linear, , , from(), to() )
Синтаксис для Gecko:
-moz-linear-gradient( , , )
Как вы можете видеть, методы совершенно разные, так что это потребует некоторого пояснения.
У Webkit градиентов требуется начальная точка (X и У) конечная точка (X и У) от цвета к цвету.
У Gecko градиентов с другой стороны требуется лишь указать начальную точку (Y) и по меньшей мере два цвета. Таким образом чтобы получить простой линейный градиент сверху вниз — от черного к белому — мы будем делать так:
background: -webkit-gradient(linear, left top, left bottombottom, from(#000000), to(#FFFFFF)); background: -moz-linear-gradient(top, #000000, #FFFFFF);
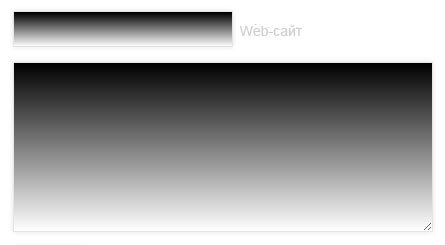
И это будет выглядеть так:

Для демонстрации пока будем использовать чёрный цвет, а в конце поменяем на более подходящий.
Нам нужно ограничить рост градиента для того чтобы он на заполнял всю ширину поля.

Для этого в Webkit и Firefox ограничиваем фон градиента до 25px
input, textarea { background: -webkit-gradient(linear, left top, left 25, from(#000000), to(#FFFFFF)); background: -moz-linear-gradient(top, #000000, #FFFFFF 25px); }
В webkit вместо конечной точки, левого нижнего угла мы указали также левый угол, но размер градиента будет 25px от верхнего угла. Для Gecko мы делаем то же самое, просто добавим размер конечного цвета 25px.
И вот результат:

Следующее что нужно сделать это создать тонкую белую линию в верхней части градиента, тем самым получиться эффект объёмности.
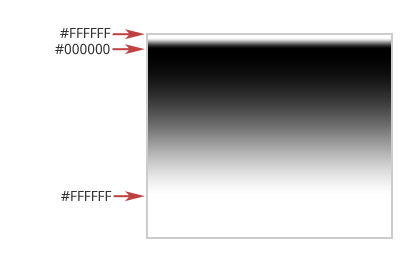
Для этого нам понадобиться создать три точки градиента. В предыдущем этапе создания градиента мы использовали две точки, верхняя и нижняя( черный- белый). Здесь мы булем добавлять дополнительные точки между ними (белый черный → → белый).
Для иллюстрации:

Как это сделать?
input, textarea { background: -webkit-gradient(linear, left top, left 25, from(#FFFFFF), color-stop(4%, #000000), to(#FFFFFF)); background: -moz-linear-gradient(top, #FFFFFF, #000000 1px, #FFFFFF 25px); }
В Webkit мы используем функцию color-stopно к сожалению она не поддерживает значения в пикселах, только процентах. Для Gecko, мы просто добавим третий цвет между первыми двумя и зададим ему значение 1px.
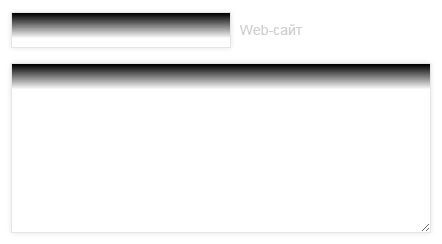
Теперь изменим черный цвет (# 000000), на более подходящий в нашем случае это, светло-серый (# EEEEEE):

Теперь остались небольшие доработки.
Во-первых, мы создадим темные обводки вокруг полей, которые будут появляться когда поле активно.
input:hover, textarea:hover, input:focus, textarea:focus { -webkit-box-shadow: rgba(0, 0, 0, 0.15) 0px 0px 8px; }
Во-вторых это сделать закруглённые углы для кнопки .
.submit input { -webkit-border-radius: 5px; -moz-border-radius: 5px;
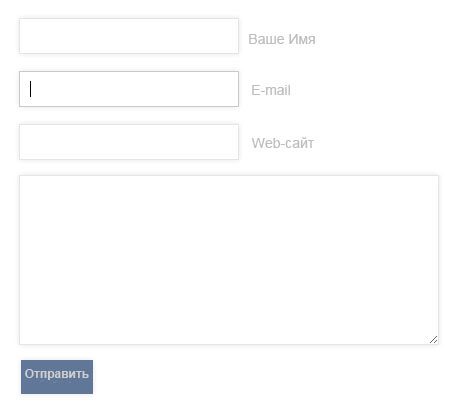
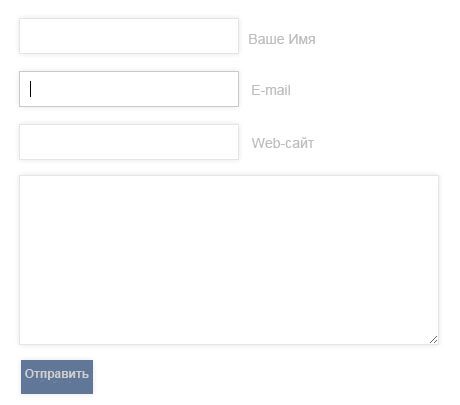
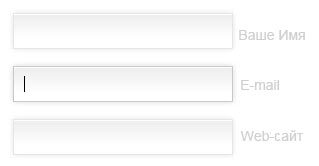
Результат

Другие браузеры
Теперь нам просто необходимо позаботиться о браузерах, которые не поддерживают CSS3.
Наша задача это приблизить внешний вид web формы к которой применяться разные версии CSS, и проще всего это сделать вернуться к старому: картинки.
Для этого просто возьмите скриншот нашей уже получившейся web формы на CSS3 и сохраните небольшую часть градиента в виде изображения.

И используем его в текстовом поле в качестве фона, браузеры которые поддерживают CSS3 будут игнорировать изображение.
input, textarea { background: #FFFFFF url('bg_form.png') left top repeat-x; } Вот и всё! Надеюсь вы узнали для себя что-то новое. Полный CSS input, textarea { padding: 9px; border: solid 1px #E5E5E5; outline: 0; font: normal 13px/100% Verdana, Tahoma, sans-serif; width: 200px; background: #FFFFFF url('bg_form.png') left top repeat-x; background: -webkit-gradient(linear, left top, left 25, from(#FFFFFF), color-stop(4%, #EEEEEE), to(#FFFFFF)); background: -moz-linear-gradient(top, #FFFFFF, #EEEEEE 1px, #FFFFFF 25px); box-shadow: rgba(0,0,0, 0.1) 0px 0px 8px; -moz-box-shadow: rgba(0,0,0, 0.1) 0px 0px 8px; -webkit-box-shadow: rgba(0,0,0, 0.1) 0px 0px 8px; } textarea { width: 400px; max-width: 400px; height: 150px; line-height: 150%; } input:hover, textarea:hover, input:focus, textarea:focus { border-color: #C9C9C9; -webkit-box-shadow: rgba(0, 0, 0, 0.15) 0px 0px 8px; } .form label { margin-left: 10px; color: #999999; } .submit input { width: auto; padding: 9px 15px; background: #617798; border: 0; font-size: 14px; color: #FFFFFF; -moz-border-radius: 5px; -webkit-border-radius: 5px; }
Вот и всё! Надеюсь вы нашли что-то новое для себя в этом уроке.
Прежде чем погрузиться в CSS3 методы, нам нужно создать основные стили web формы для браузеров которые пока не поддерживают CSS3
Уроки по CSS