Опубликовано в Web дизайн

.В этом уроке мы будем делать простую квадратную кнопку, и добавлять на неё ленточку, на которой всегда очень выразительно смотреться различные надписи. Приёмы которые используются в этом уроке, могут в дальнейшем быть применены вами в создании логотипов, иконок, различных других кнопок и т.д.
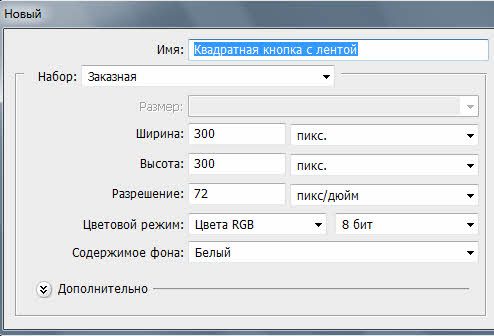
Шаг-1 Создайте новый проект в Фотошопе (Ctrl+N) размером 300 на 300 пикселей, цвет фона можете по желанию выбрать любой, я пока оставил его белым.

Шаг-2 Теперь создайте новый слой (Shift+ Ctrl+N), можно назвать его кнопка.
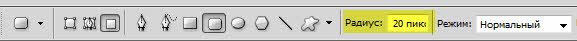
Далее возьмите инструмент Прямоугольник (N), в настройках инструмента поставьте радиус округления углов на 25 пикселей, цвет заливки # bac014.

Удерживая клавишу Shift нарисуйте квадратную форму.

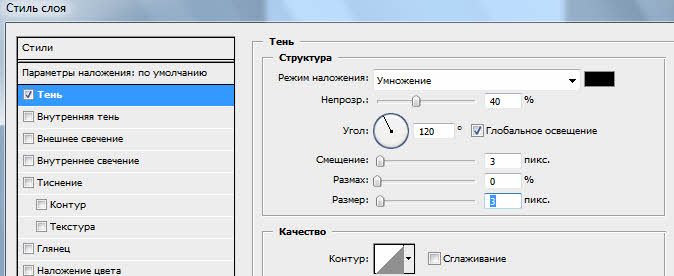
Шаг-3 Зайдите в стили слоя, дважды кликнув по миниатюре на панели слоёв, далее установите стили в соответствии с скриншотами ниже.


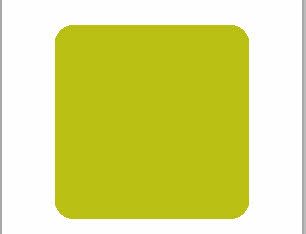
Получившийся результат должен быть такой.

Шаг-4 Создайте новый слой с названием Лента. Выберите инструмент Прямоугольник (N), уберите радиус скрепления углов, цвет заливки # 023a5d.
Нарисуйте прямоугольную фигуру.

Шаг-5 Используя свободное трансформирования (Ctrl+T) на слое с лентой, переместите повернув её в верхний левый угол.

Шаг-6 Удерживая клавишу Ctrl, кликните по миниатюре слоя с лентой, тем самым выделив рабочую область. Теперь возьмите инструмент Прямоугольная область (M) и проделайте действие показанное ниже в анимированном примере. Клавиша Delete удаляет всё внутри выделенной области, а сочетание Ctrl+D снимает выделение рабочей области.

Сделайте тоже и с другой частью ленточки.
Шаг-7 Теперь следующие стили для слоя с лентой.


Результат сейчас такой.

Шаг-8 Создайте новый слой сразу после фонового. Возьмите инструмент Прямоугольник (N), поставьте ему цвет заливки чёрный. Нарисуйте маленькие квадраты как показано ниже.


Шаг-9 Всё на этом основную часть мы закончили, осталось добавить нужный вам текст.
У меня результат получился такой.